プログラミング初心者のための「WEBアプリ」 to 「デスクトップアプリ」変換
これまでに「WEBアプリ」の作り方を学んできましたが、「HTML・CSS・Javascript」作ったアプリは「デスクトップアプリ」に変換することができます。
これまでに作ったアプリは、
の2つですが、今回は「HTML・CSS・Javascript」で作った「WEBゲームアプリ」を「デスクトップゲームアプリ」に変換する方法について学んでいきましょう。
デスクトップアプリ変換の準備
デスクトップアプリに変換するためには、「Electron」というツールを使います。
「Electron」を使うためには、「node.js」というサーバーサイドでJavascriptを実行できる環境が必要になります。
今回は、MACを利用しますので、MACの「node.jsインストーラ」を公式サイトからダウンロードしてインストールしています。
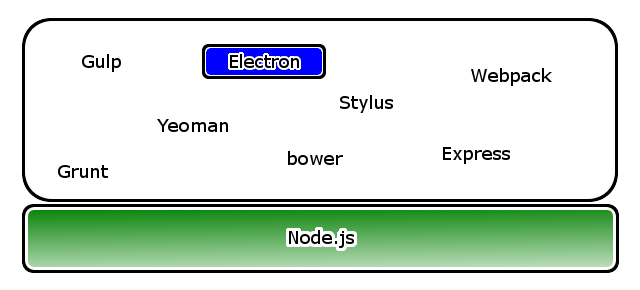
「Node.js」では、さまざまな「ツール・ライブラリ・フレームワーク」が開発されていて、その中に「Electron」が用意されています。

「Node.js」には、「NPM(Node Package Manager」「Yarn」など、「Node.js」の「ツール・ライブラリ・フレームワーク」を管理するためのプログラムがあります。
今回は「NPM」を使って「Electron」を実行していきたいと思いますが、インストーラーから「Node.js」をインストールすると、「NPM」も既にインストールされていると思います。
もし「NPM」が入っていない場合は、下記公式サイトからダウンロードすることができます。
「Electron」のNPMのインストールコマンドは公式サイトにも記載があります。
今回は、MACの「ターミナル」で、次のコマンドを打ってインストールを行いました。
npm install electron -g
「Electron」は、「Slack」「Github Desktop」「Visual Studio Code」「WordPress.com」などのメジャーなソフトウェアも開発が行われている実績のあるフレームワークです。
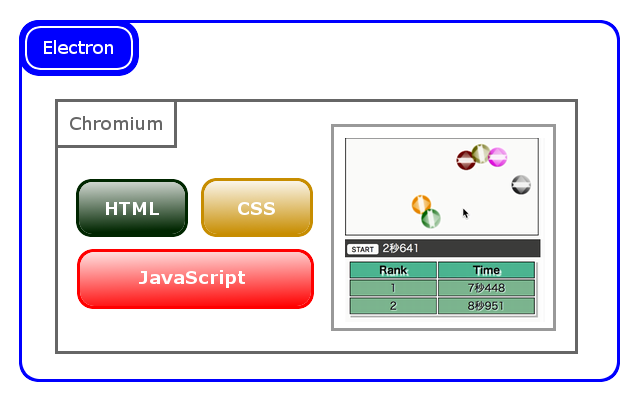
「Chromium(クロミウム)」と呼ばれるブラウザをデスクトップアプリ内部で起動し、「Chromium(クロミウム)」に「HTML・CSS・Javascript」を実行させることで、デスクトップ上で「WEBアプリ」を実行することができます。

まず、アプリを作成するためにディレクトリを作ります。
MACの「ターミナル」で「mkdir」コマンドを使い、アプリ格納用のディレクトリを作りますが、今回は「touch_the_ball」というアプリ名にしましたので、この名称のディレクトリを作成しました。
mkdir touch_the_ball
作成したディレクトリに移動するため、
cd touch_the_ball
を実行します。
そして、
npm init -y
そうすると、「package.json」というファイルが作られます。
このファイルは、「node.js」のプロジェクトのパッケージ管理を行うためのファイルです。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
「main」の部分が「index.js」となっていますが、実行時のメインとなるファイル名「main.js」に変更します。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
続いて、「main.js」ファイルを作っていきます。
「main.js」の内容は下記のようになります。
'use strict';
var electron = require('electron');
var app = electron.app;
var BrowserWindow = electron.BrowserWindow;
var window = null;
app.on('window-all-closed', function() {
if (process.platform != 'darwin')
app.quit();
});
app.on('ready', function() {
//ブラウザウィンドウの作成
window = new BrowserWindow({width: 302, height: 520});
//ブラウザウィンドウに表示するファイルの指定
window.loadURL('file://' + __dirname + '/index.html');
window.on('closed', function() {
window = null;
});
});
「main.js」は、「Node.js」のコードが書かれていますが、
//ブラウザウィンドウの作成
window = new BrowserWindow({width: 302, height: 520});
の「width」はウィンドウの横サイズ、「height」はウィンドウの縦サイズを指定しています。
//ブラウザウィンドウに表示するファイルの指定
window.loadURL('file://' + __dirname + '/index.html');
の「index.html」は読み込むファイル名を指定していますので、このファイルは「アプリの実行」ファイルを指定します。
MACアプリのアイコンを指定する場合は「.icns」形式のMACアプリアイコンを作成しておきましょう。
アイコンの指定をしなければ「Electron」のデフォルトアイコンが設定されます。
MACアプリアイコンの作成方法は下記をご参照ください。
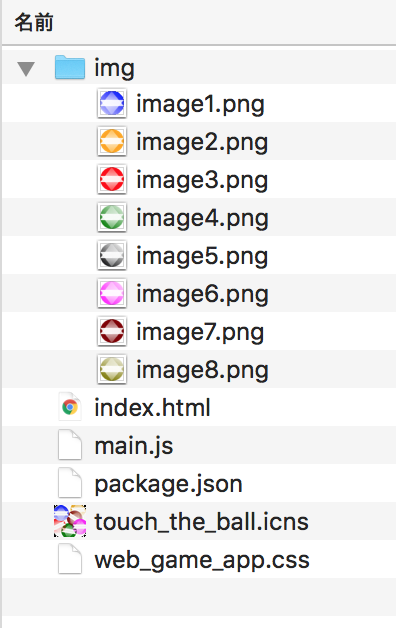
今回はオリジナルのアイコンを作成しましたので、アプリ作成前のディレクトリ構成は下図のようになります。

アプリのパッケージ(実行ファイル)を作るためには、下記のコマンドを実行し、「electron-packager」をインストールします。
npm -g install electron-packager
MACアプリの作成(パッケージング)
次にアプリファイルのディレクトリに移動し、MACアプリ作成用のコマンドを実行します。
electron-packager . touch-the-ball --platform=darwin --arch=x64 --icon=touch_the_ball.icns --electron-version=1.8.4
上のコマンドは、
electron-packager "コマンドを実行する対象のディレクトリ" "アプリ名称" --platform="プラットフォーム" --arch="アーキテクチャ" --icon="アイコンファイル名" --electron-version="エレクトロンのバージョン"
を指定しています。
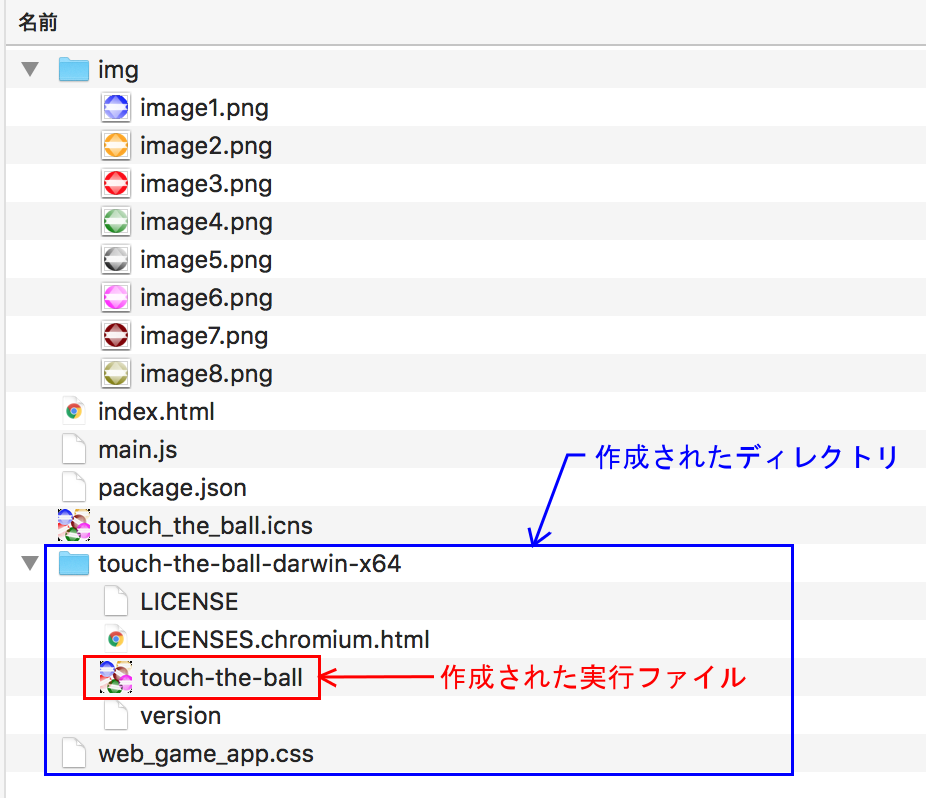
無事にパッケージングが完了すると、実行ファイルが入ったディレクトリが作成されます。

実行ファイルをデスクトップに配置すると

上図のように作成したMACアプリにアイコンが設定されています。
アプリを起動すると、下図のようにゲーム画面が表示されます。

「Electron」では、Windowsアプリも作成することができますので、「WEBアプリ」を作ることで、「MACアプリ」「Windowsアプリ」も作ることができます。
「HTML・CSS・Javascript」では、スマートフォンアプリも作ることができますので、ぜひ「HTML・CSS・Javascript」の学習にチャレンジしてみてはいかがでしょうか。

