プログラミング入門に最適な「SCRATCH(スクラッチ)」でプログラミングの仕組みに触れよう!
マウスのクリックなどの簡単な操作だけで、アプリケーションを作ることができる「プログラミング環境」が、「SCRATCH」です。
子供でも気軽にプログラミングを学ぶことができる「SCRATCH」は全世界で利用されていて、「MITメディアラボ」が開発した本格的な開発環境ですので、できることも多くさまざまな機能も作り込むことができます。
それでは、「SCRATCH」について見ていきましょう。
「SCRATCH(スクラッチ)」の使い方とチュートリアル
公式サイトでは「SCRATCH(スクラッチ)」をWEBアプリとして実行できる環境があり、ブラウザから利用できるようになっています。
しかし、WEBサイトがメンテナンス中は使えなくなってしまうため、「オフラインエディター」をダウンロードし、インストールすると、自分のPCに「SCRATCH」開発環境を構築することもできます。
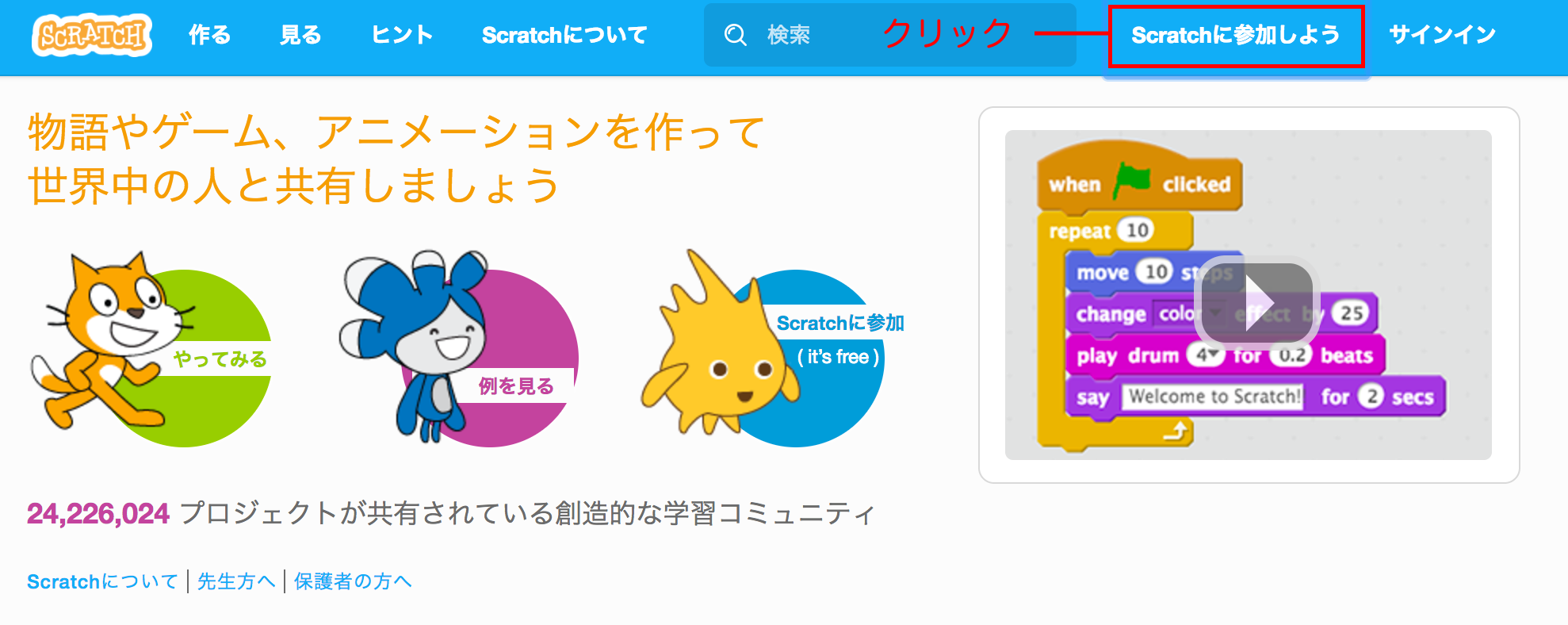
スクラッチを利用するためには、会員登録を行う必要があります。
右上の「Scratchに参加しよう」から登録を行いましょう。

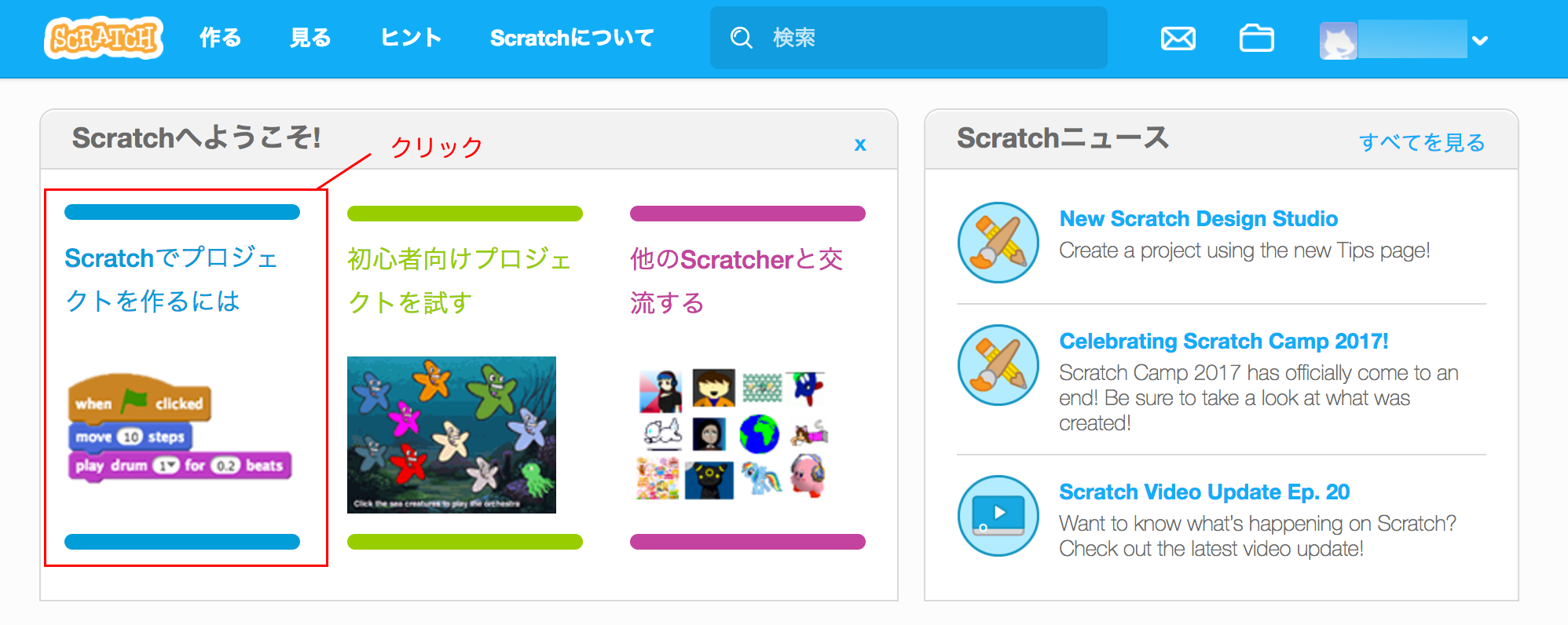
スクラッチにサインインを行い、メイン画面の「Scratchでプロジェクトを作るには」から、どのように作品を作っていくのかを学ぶことができます。
「Adobe flash」が有効になっていないと、利用許可を求められますので、「Adobe flash」を有効にしてください。

一通り操作方法を学んだら、「オリジナルアプリ」の制作にチャレンジしたいところですが、まず、「どのようなアプリを制作するのか?」を考えていく必要があります。
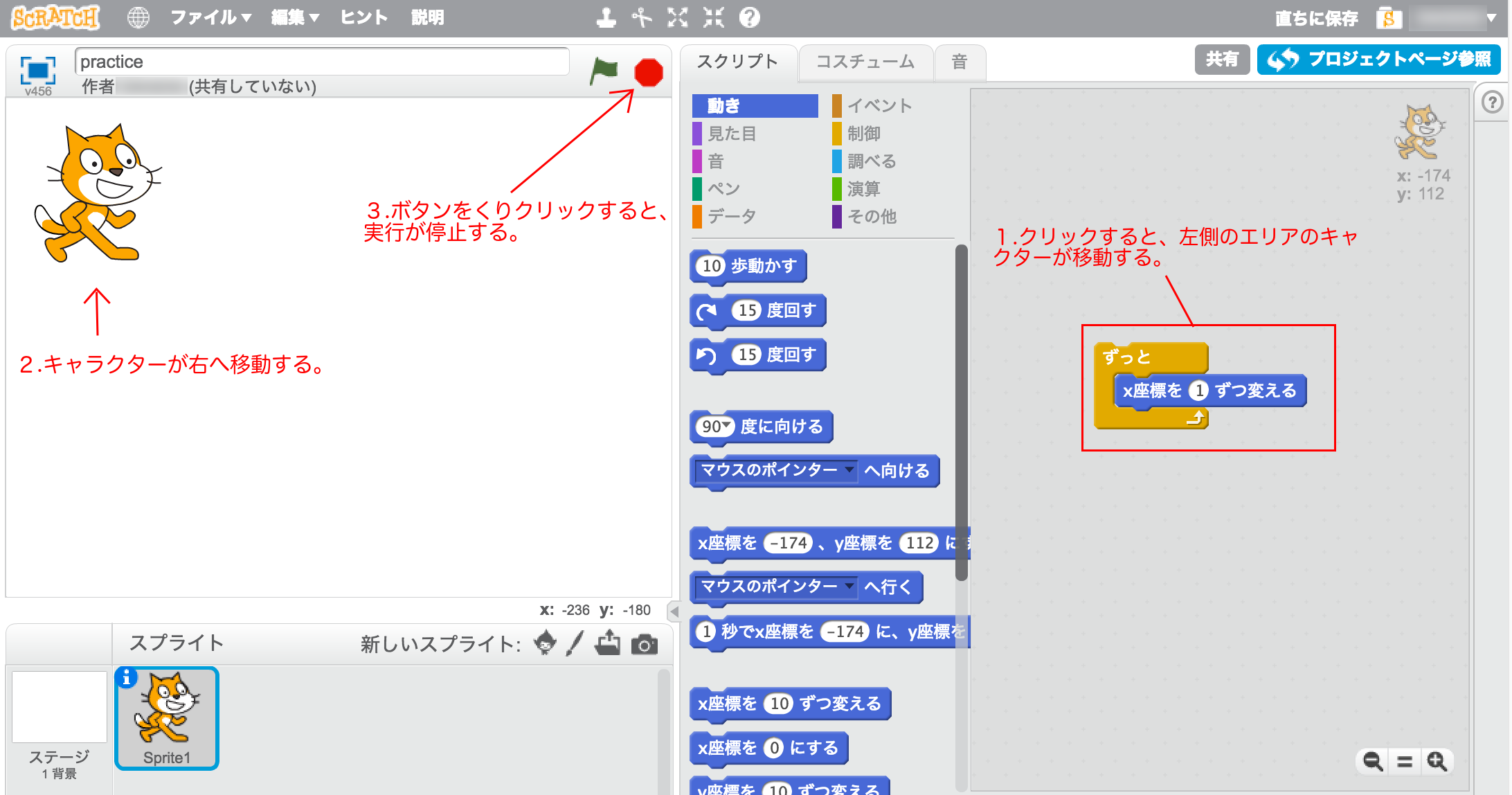
今回は、キャラクターが右に移動するシンプルな動作を行う方法を考えてみたいと思います。

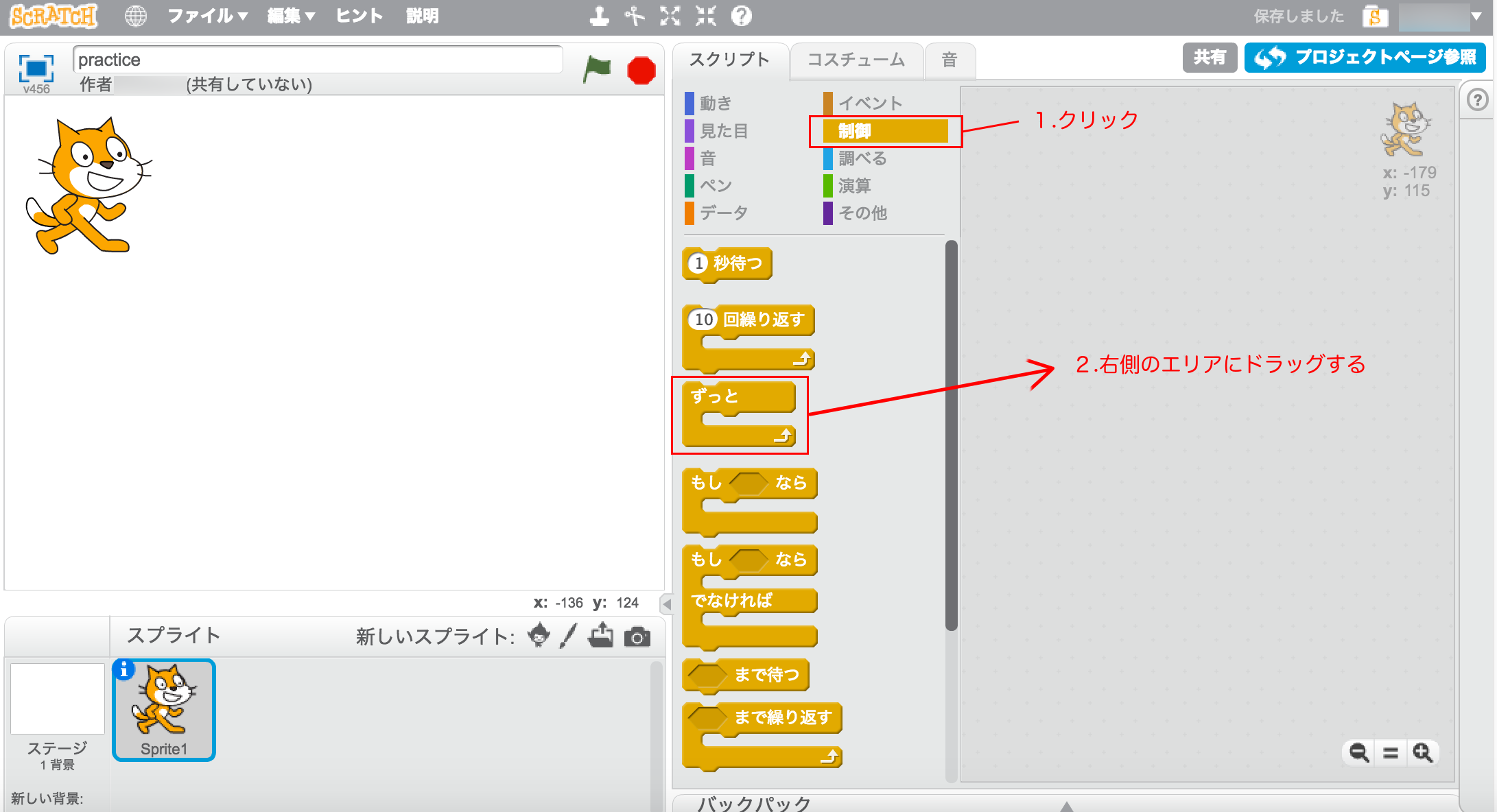
上図のように「制御」メニューをクリック、「ずっと」と書いている部品を右側のエリアにドラッグします。

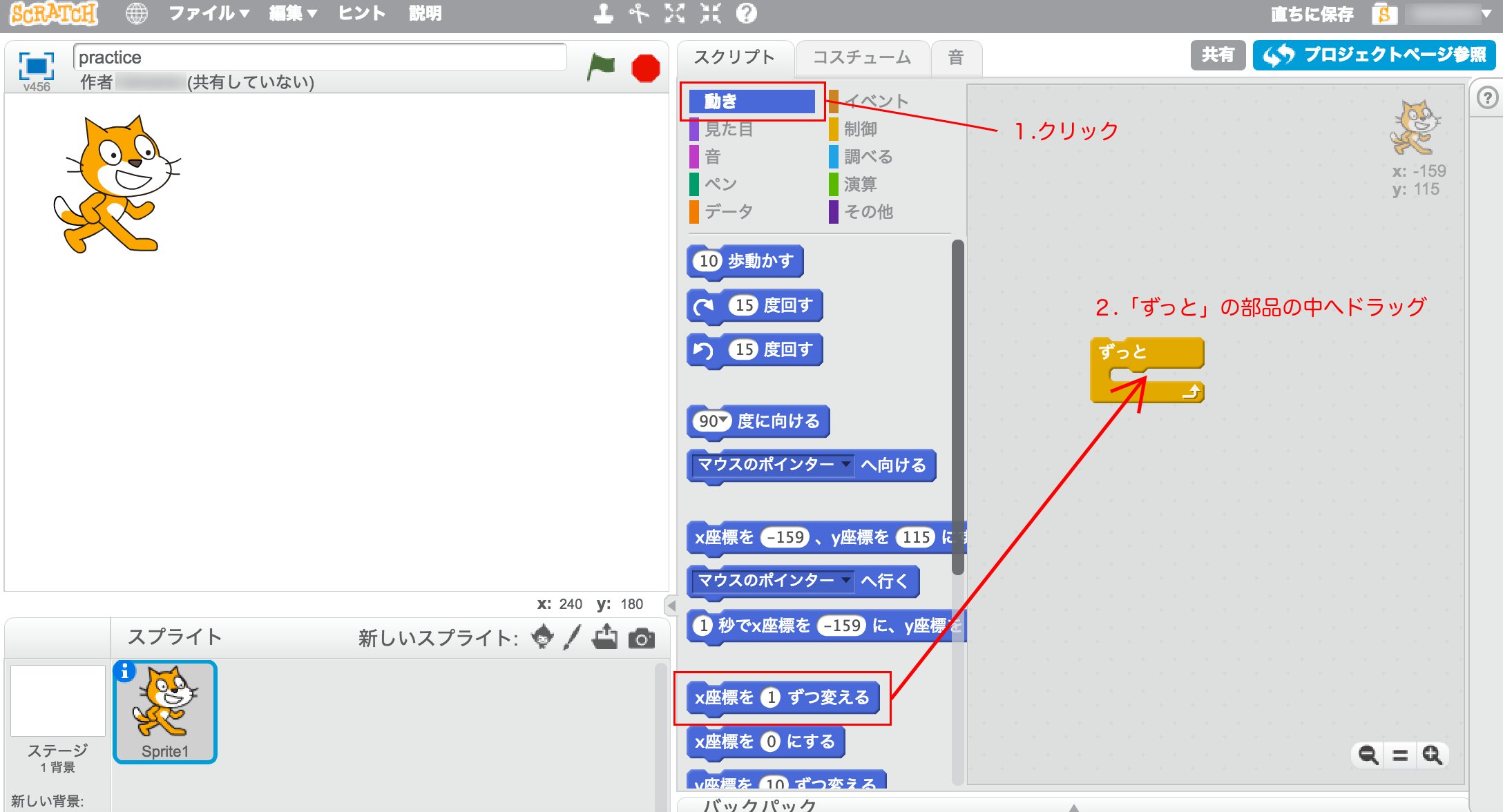
「動き」メニューをクリックし、「X座標を【数値】ずつ変える」と書いている部品を、「ずっと」の部品の中へドラッグします。

作成した「部品」をクリックすると、キャラクターが右へ動きます。
キャラクターの動きを停止する場合は、右上の「赤丸」のボタンをクリックします。
非常にシンプルな動きですが、さまざまなパターンの動作を組み合わせていくことで、さまざまな動作を作っていくことができます。
プログラミングに必要な能力は、「どのようにこれらの動きを作っていくのか?」を自分で考えることができる「思考力」です。
「考えるトレーニング」を行うことで、自分でプログラムを作る力が身についていきますので、ぜひさまざまな動作ができるアプリを作ってみましょう。

