
「Vue.js」の「Vue Router」について学ぶ
今回は「Vue Router」について学んでいきたいと思います。
「Vue Router」は「Vue.js」の標準機能ではなく、「npm」で「Vue Router」をインストールもしくは「CDN」から読み込む必要があります。
それでは、「Vue Router」の仕組みについて学んでいきたいと思います。
「Vue Router」の仕組み
「Vue Router」は、「SPA(Single Page Application)」を実現する仕組みです。
「SPA(Single Page Application)」とは、1つのページの中で「ページ遷移」をしないで「ページの表示内容」を切り替えることができる仕組みです。
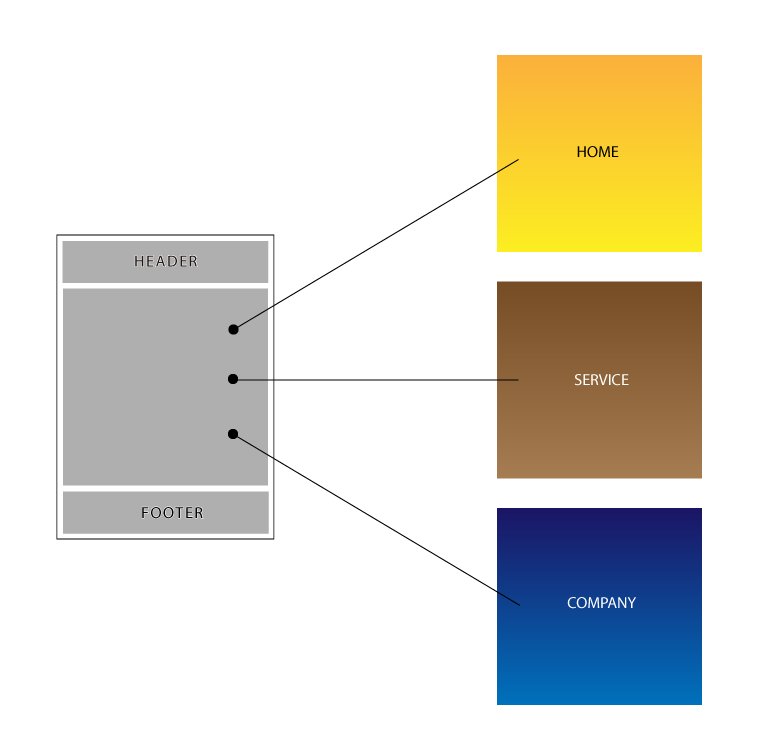
イメージを作成してみると、

のようになります。
例えば、
- 「HOME」ページ
- 「SERVICE」ページ
- 「COMPANY」ページ
の3つのページがあり、「HEADER」と「FOOTER」はそのままで、「コンテンツ部分」だけが差し代わるようなイメージになります。
「Vue Router」を利用すると、このように「ページの遷移」は行わず「コンテンツを動的に差し代える」ことができます。
プログラムを書いてみると、
<div class="scripts">
<div id="app">
<router-link to="/">Home</router-link>
<span>|</span>
<router-link to="/service">Service</router-link>
<span>|</span>
<router-link to="/company">Company</router-link>
<router-view></router-view>
</div>
<script>
const routes = [
{
path: '/',
component: {
template: "<div>これは「HOME」ページです。</div>"
}
},
{
path: '/service',
component: {
template: "<div>これは「SERVICE」ページです。</div>"
}
},
{
path: '/company',
component: {
template: "<div>これは「COMPANY」ページです。</div>"
}
}
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes,
})
var app = Vue.createApp();
app.use(router);
app.mount('#app');
</script>
</div>
のようになります。このプログラムを実行すると、
のようになります。
「Home」「Service」「Company」のリンク部分をクリックすると、表示内容が切り替わります。
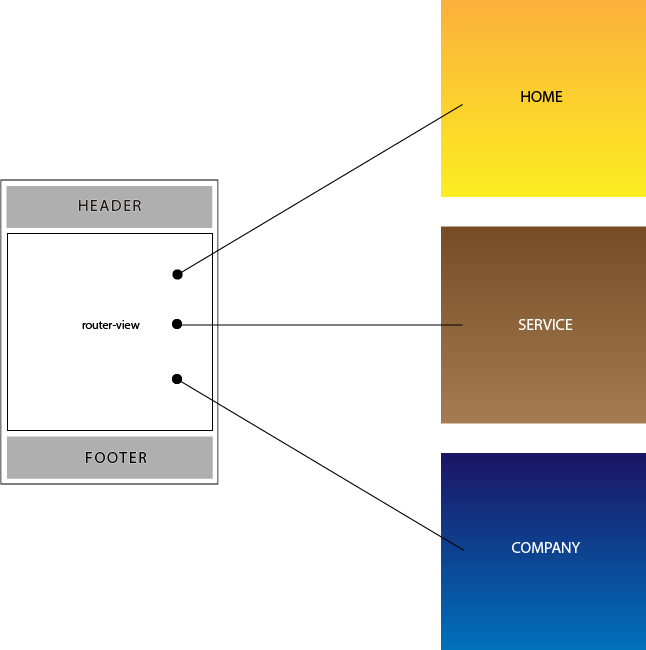
「router-view」は、「コンポーネントの内容」を表示する部分です。
下図の「コンポーネントが表示される部分」になります。

「router-link」は、表示するコンポーネントを指定する部分になります。
下記のように「to属性」に「遷移するコンポーネント名」を指定することで、このリンクをクリックすると、コンポーネントが切り替わるようになっています。
<router-link to="遷移するコンポーネント">コンポーネント名</router-link>
どのリンクにどのコンポーネントを割り当てるのかは「routes定数」に配列で定義しています。
下記のように「パスとコンポーネント」を紐づけることで、指定したコンポーネントが表示できます。
const routes = [
{
path: 'パス',
component: {
template: "表示内容"
}
},
・
・
・
];
「SPA(Single Page Application)」はこのように複数のコンポーネントを切り替えることで、「1つのページ」でさまざまなコンテンツを表示することができます。
ただし、「コンテンツ」が動的に生成されるために「SEO」の点では、「検索エンジンがコンテンツの内容を取得できなくなる」などのデメリットもあります。
「WEBアプリケーション・サービス」などの「UI」で利用されるケースが多いのではないでしょうか。
名前付きルート
「router-link」を使用した時にデータを渡すことができる「名前付きルート」について学んでいきたいと思います。
さっそくプログラムを書いてみると、
<div class="scripts">
<div id="app">
<router-link :to="{name:'home', params:{data:'test'}}">Home</router-link>
<router-view></router-view>
</div>
<script>
const routes = [
{
path: '/home/:data',
name: 'home',
component: {
template: "<div>これは「HOME」ページです。データは「{{$route.params.data}}」です。</div>"
}
}
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes,
})
var app = Vue.createApp();
app.use(router);
app.mount('#app');
</script>
</div>
のようになります。このプログラムを実行すると、
のようになります。
「router-link」の指定が、
<router-link :to="{name:'home', params:{data:'test'}}">Home</router-link>
のようになっています。
toで「パスの名前(name)」に「home」を指定し「params」に渡すデータのデータ名「data」と渡すデータの値の「test」を指定しています。
パス名がデータとして渡されるようなイメージですが、「クエリパラメータ」では無い点は注意が必要かもしれません。
ネストしたルート
「ルータービュ-」に表示したコンポーネントの中に「ルータービュ-」を持っている場合は「ネストしたルート」を設定します。
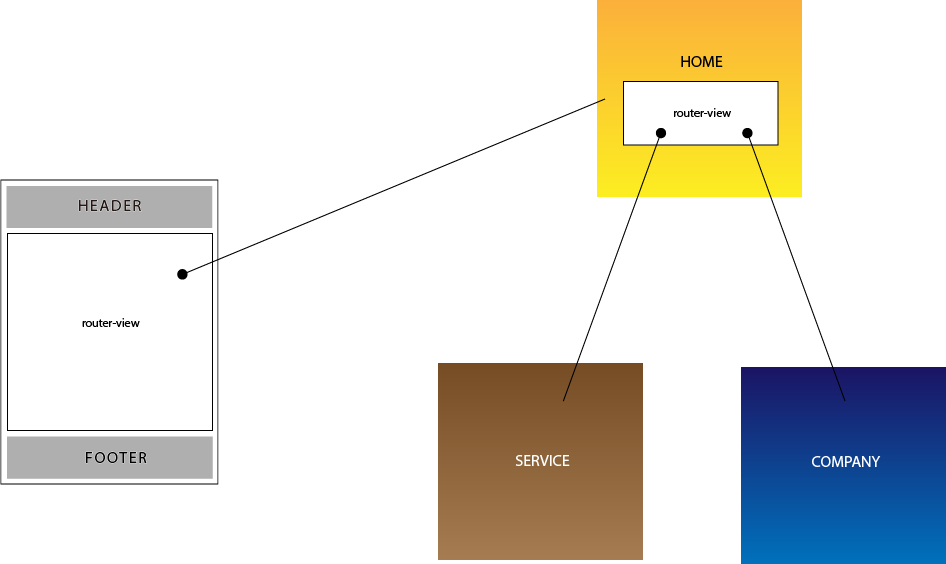
仕組みが少し複雑なので「イメージ図」を作成してみると、

のようになります。
「ルートのコンポーネント」の中に「ルータービュ-」があります。
そして、この「ルータービュ-」には「Homeコンポーネント」が表示されます。
「Homeコンポーネント」の中にはさらに「ルータービュ-」があります。
このような「ルータービュ-」の状態を「入れ子(ネスト)」と言います。
プログラミングではおなじみの考え方ですね。
そして、ネストした「Homeコンポーネントのルータービュ-」に「コンポーネント」を表示するためには「childrenオプション」を使用します。
プログラムを書いてみると、
<div class="scripts">
<div id="app">
<div style="border-bottom: solid 1px #000">
<router-link to="/home">Home</router-link>
<span>|</span>
<router-link to="/home/service">Service</router-link>
<span>|</span>
<router-link to="/home/product">Product</router-link>
</div>
<router-view></router-view>
</div>
</div>
<script>
const Home = {
template: "<div>これは「HOME」ページです。<div><div><router-view></router-view></div></div></div>"
}
const Service = {
template: "<div>これは「SERVICE」ページです。</div>"
}
const Product = {
template: "<div>これは「PRODUCT」ページです。</div>"
}
const routes = [
{
path: '/home',
component: Home,
children: [
{
path: 'service',
component: Service,
},
{
path: 'product',
component: Product,
}
],
}
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes,
})
const app = Vue.createApp();
app.use(router);
app.mount('#app');
</script>
のようになります。このプログラムを実行すると、
のようになります。
プログラムで遷移する方法
「ボタン」がクリックされた時などのタイミングで「画面遷移」を行いたい場合は「プログラム」から「画面遷移」を行う必要があります。
「Vue.js」では「pushメソッド」を実行することで「画面遷移」を行うことができます。
プログラムを書いてみると、
<div class="scripts">
<div id="app">
<button @click="toHome">HOME</button>
<span>|</span>
<button @click="toService">Service</button>
<span>|</span>
<button @click="toProduct">Product</button>
<router-view></router-view>
</div>
<script>
const routes = [
{
path: '/',
component: {
template: "<div>これは「HOME」ページです。</div>"
}
},
{
path: '/service',
component: {
template: "<div>これは「SERVICE」ページです。</div>"
}
},
{
path: '/product',
component: {
template: "<div>これは「PRODUCT」ページです。</div>"
}
}
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes,
})
var app = Vue.createApp({
methods: {
toHome() {
this.$router.push('/')
},
toService() {
this.$router.push('/service')
},
toProduct() {
this.$router.push('/product')
}
}
});
app.use(router);
app.mount('#app');
</script>
</div>
のようになります。このプログラムを実行すると、
のようになります。
this.$router.push('遷移先パス')
のように書くことで、プログラムから画面遷移を行うことができます。
ここまでさまざまな「画面遷移」について学んできましたが、「コンポーネント」を入れ替えることによって表示内容を切り替えることができました。
「Vue Router」にはさまざまな仕組みが用意されていますので、これからも引き続き使い方や仕組みを学んでいきたいと思います。
