「Vue.js」の「フォーム部品」を利用したプログラムの作り方
今回は、前回作成した「Vue.js」のプログラムの内容を詳しく見ていきたいと思います。
まだ「Vue.js」の学習を始めたところですが、「明確な利点」がわかると学習にも意欲が湧いてきますね。
「Vueインスタンス」の仕組み
「Vue.js」では、「Vueインスタンス」というものを作り、そこに「データ」や「メソッド」を定義することができます。
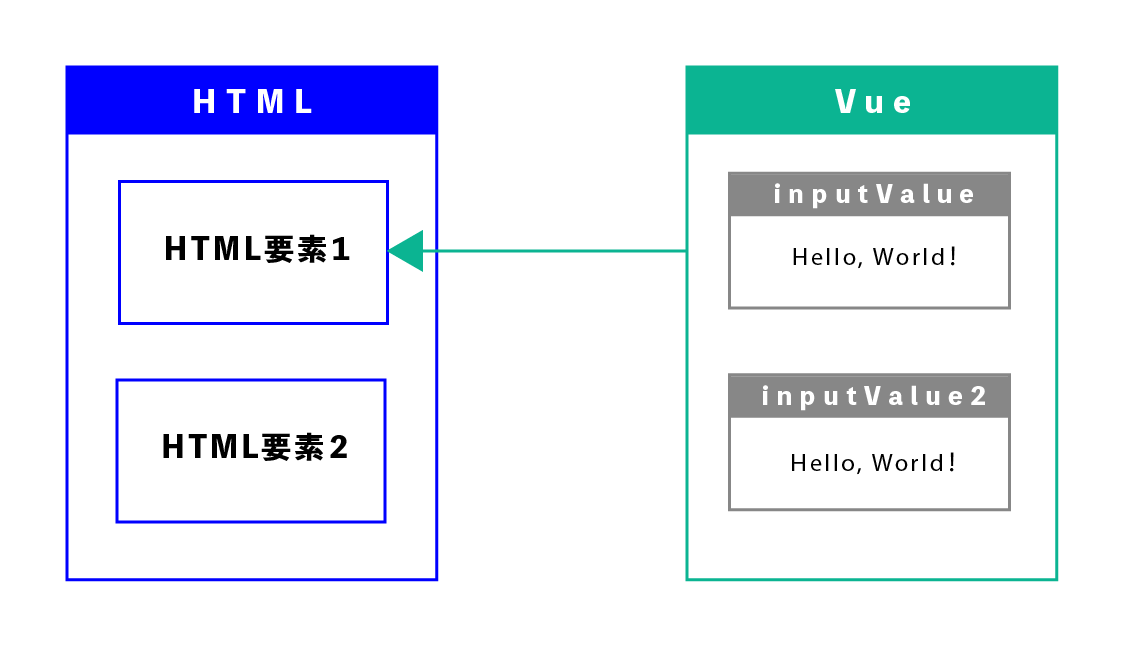
作成した「Vueインスタンス」は「HTML要素」に割り当てられます。
そして、「Vueインスタンス」で定義した「データ」や「メソッド」を利用出来るのは「割り当てられたHTML要素内」に限定されます。

例えば、上図のように「Vueインスタンス」を「HTML要素1」にマウントする(割り当てる)と、「HTML要素1」内では「inputValue」と「inputValue2」を使うことができますが、「Vueインスタンス」をマウントしていない「HTML要素2」では使うことができません。
前回作成したプログラムで「Vueインスタンス」を作成する際に「elプロパティ」で「HTML要素のID属性の値」を指定していました。
let app = new Vue({
el: '#app',
data: {
inputValue: "Hello, World!",
}
})
この例では「app」という「ID属性の値」を持つ「HTML要素」に「Vueインスタンス」を割り当てています。
今回は、
<div id="app">
<input type="text" v-model="inputValue">
<p>{{ inputValue }}</p>
</div>
のように
「input要素」と「p要素」を内包している「div要素」に「ID属性の値=app」が設定されていました。
「inputValue」が使えるのはこの「div要素」の中に限定されます。
チェックボックス
「Vue.js」で「チェックボックス」も作成してみました。
今回から「Body要素」の内容のみを書いていきたいと思います。
<div id="app">
<input type="checkbox" v-model="checkStatus">Item1
<p v-if="checkStatus">※Item1がチェックされています。</p>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
checkStatus: false,
}
})
</script>
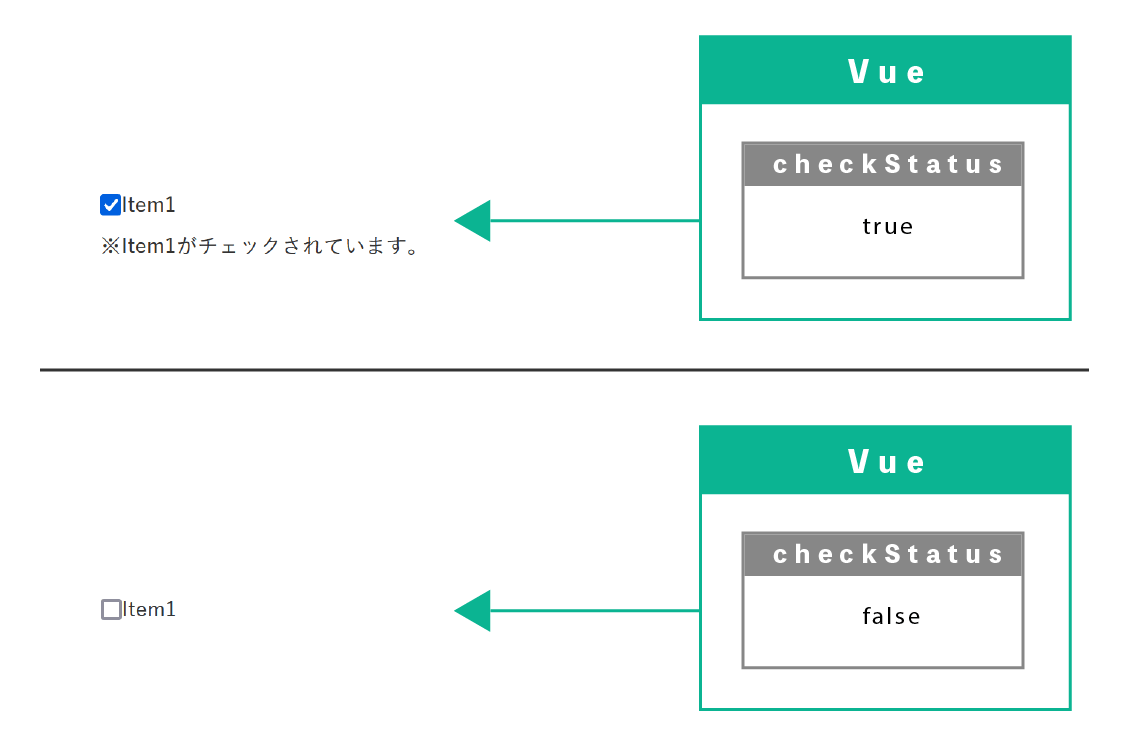
このプログラムを実行すると、
のようになります。
「チェックボックス」をチェックすると「p要素のメッセージ」が表示されます。
ここで「v-if」という新しい記法が出てきました。
このように条件によって処理を分岐したい時は「v-if」を利用します。
<p v-if="checkStatus">※Item1がチェックされています。</p>
「Vueインスタンス」の「checkStatus」の値が「false」なら「p要素」は表示されず「true」なら「p要素」が表示されるようになっています。

条件を指定するだけで、「表示の切り替え」を自動で行ってくれるのでかなり負担が減りますね。
ラジオボタン
「ラジオボタン」を「Vue.js」で扱うプログラムは下記のようになります。
<div id="app">
<input type="radio" v-model="radioStatus" value="item1">Item1
<input type="radio" v-model="radioStatus" value="item2">Item2
<input type="radio" v-model="radioStatus" value="item3">Item3
<input type="radio" v-model="radioStatus" value="item4">Item4
<input type="radio" v-model="radioStatus" value="item5">Item5
<p>{{ radioStatus }}が選択されています。</p>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
radioStatus: "item1",
}
})
</script>
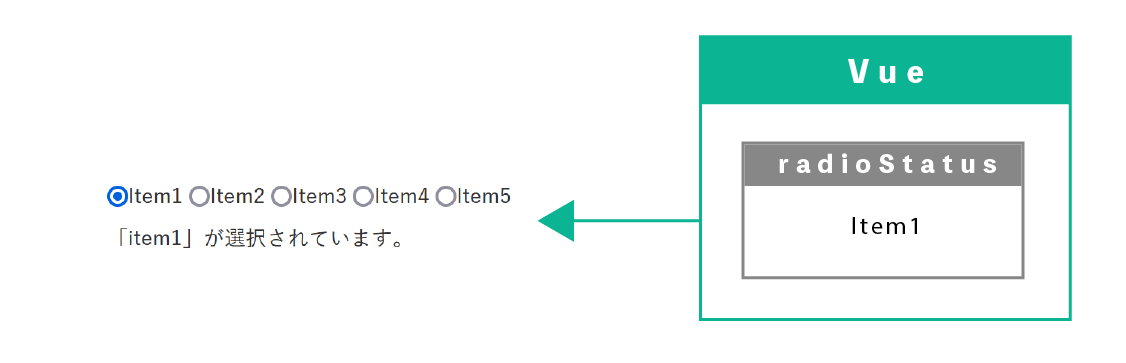
このプログラムを実行すると、
のようになります。
「ラジオボタン」をクリックすると、「p要素」にクリックされた要素の「value属性の値」が表示されます。
「v-model」で「radioStatus」を設定し、クリックされた「ラジオボタン」の「value属性の値」が「radioStatus」に格納されています。

セレクトボックス
「セレクトボックス」を「Vue.js」で扱うプログラムは下記のようになります。
<div id="app">
<select name="type" id="data" v-model="selectStatus">
<option value="データ1">データ1</option>
<option value="データ2">データ2</option>
<option value="データ3">データ3</option>
<option value="データ4">データ4</option>
<option value="データ5">データ5</option>
</select>
<p>「{{ selectStatus }}」が選択されています。</p>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
selectStatus: "データ1",
}
})
</script>
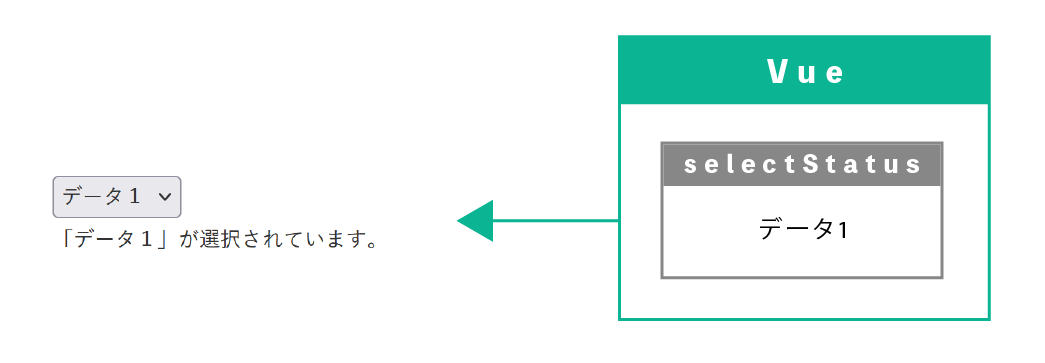
このプログラムを実行すると、
のようになります。
「セレクトボックス」から項目を選択すると、「p要素」に選択された要素の「value属性の値」が表示されます。
「v-model」で「selectStatus」を設定し、選択された「セレクトボックス」の「value属性の値」が「selectStatus」に格納されています。